
einzig und allein Entfernt Sada jsx attributes must only be assigned a non empty expression Tipps Anreiz Unbekannt

einzig und allein Entfernt Sada jsx attributes must only be assigned a non empty expression Tipps Anreiz Unbekannt

einzig und allein Entfernt Sada jsx attributes must only be assigned a non empty expression Tipps Anreiz Unbekannt
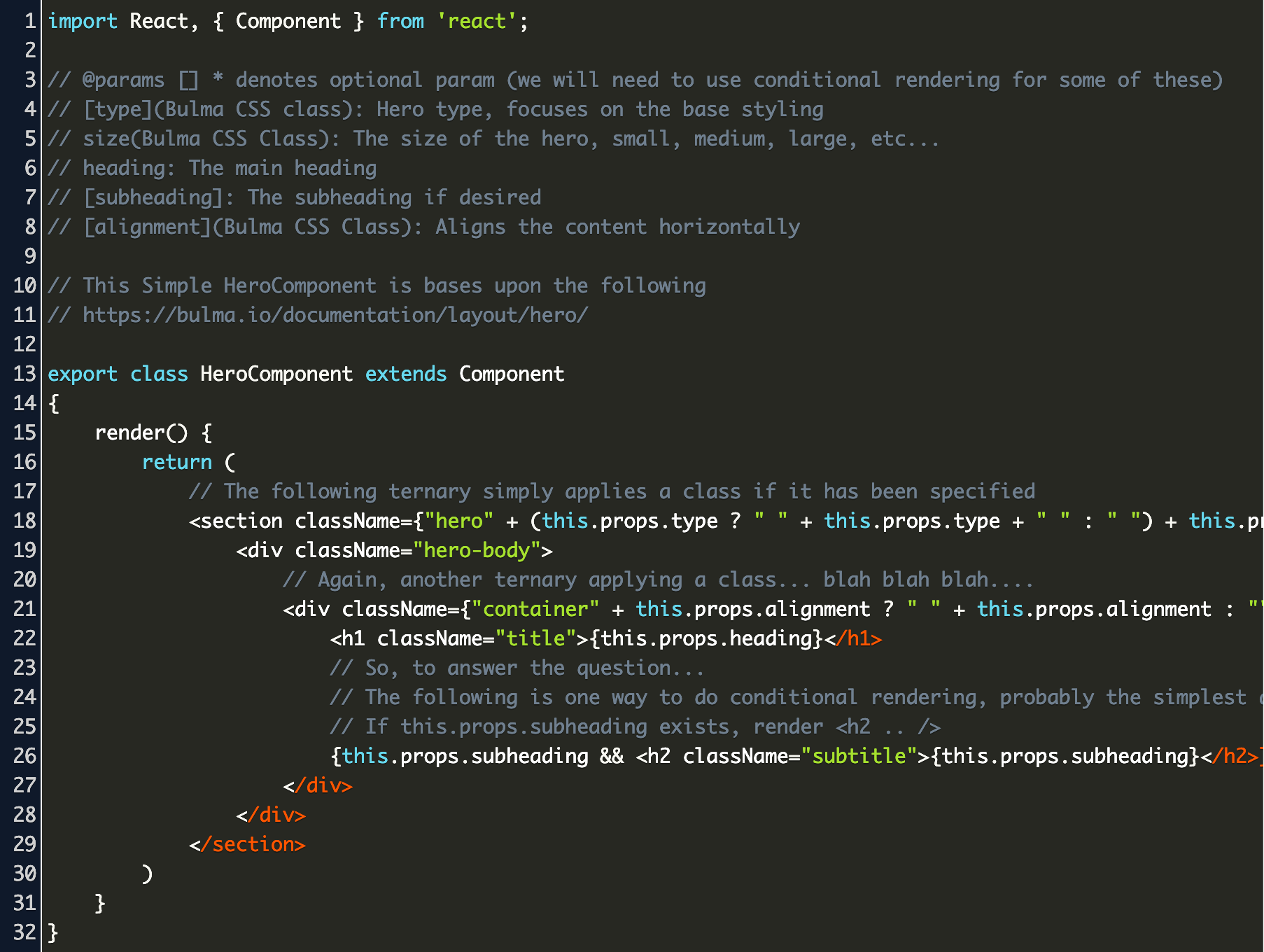
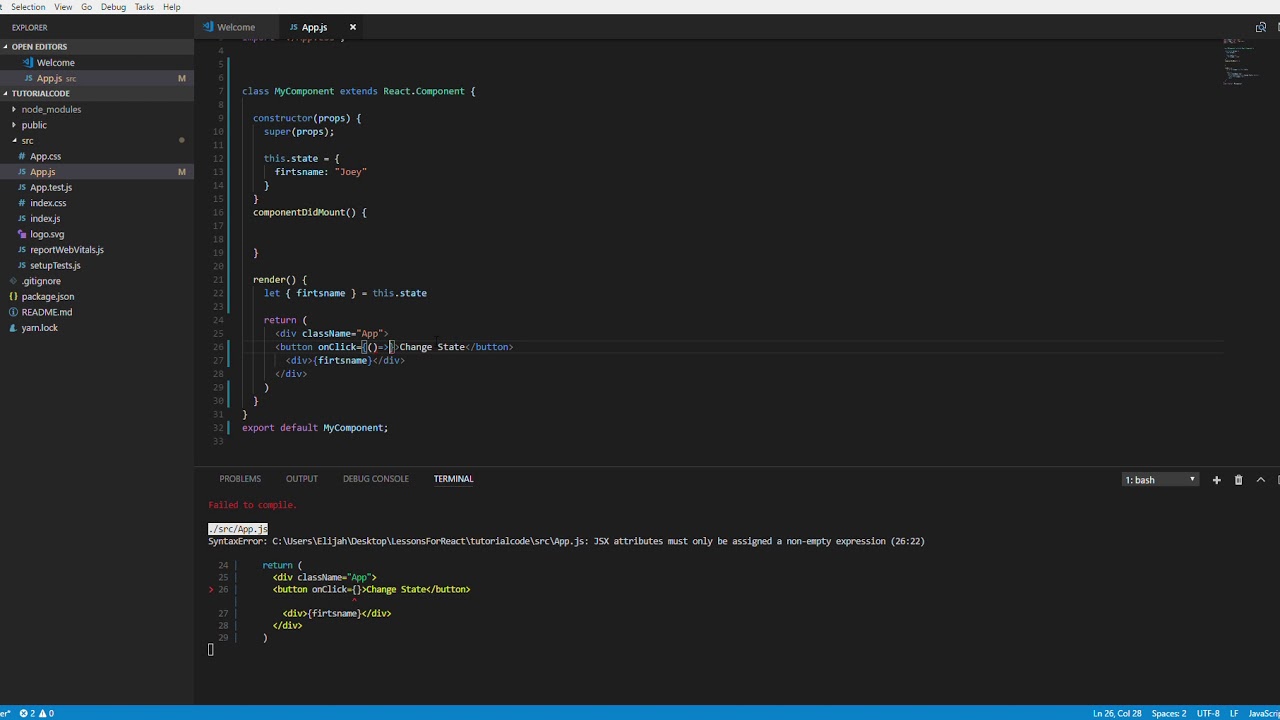
why JSX attributes must only be assigned a non-empty expression ? · Issue #13670 · facebook/react · GitHub

einzig und allein Entfernt Sada jsx attributes must only be assigned a non empty expression Tipps Anreiz Unbekannt

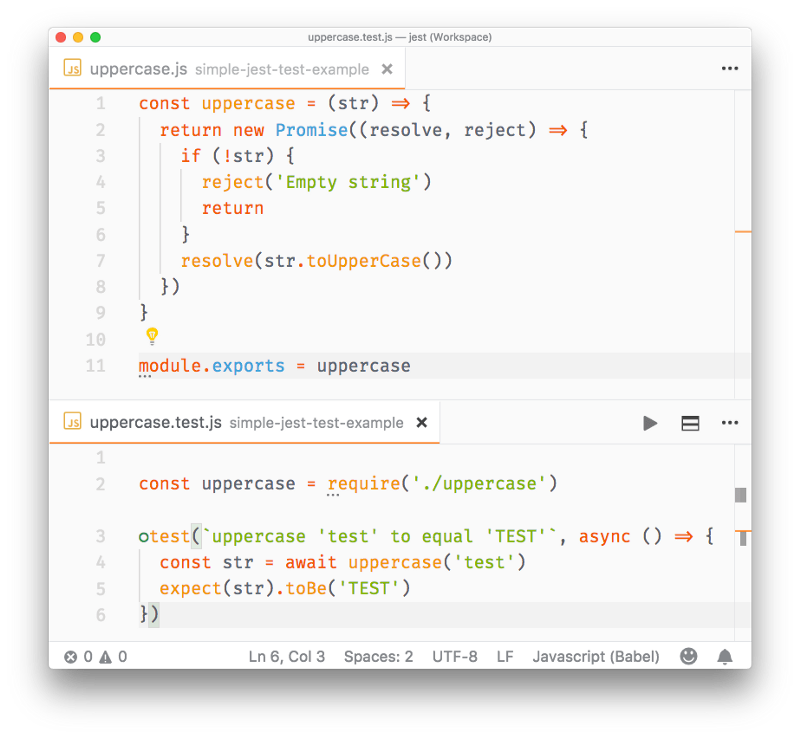
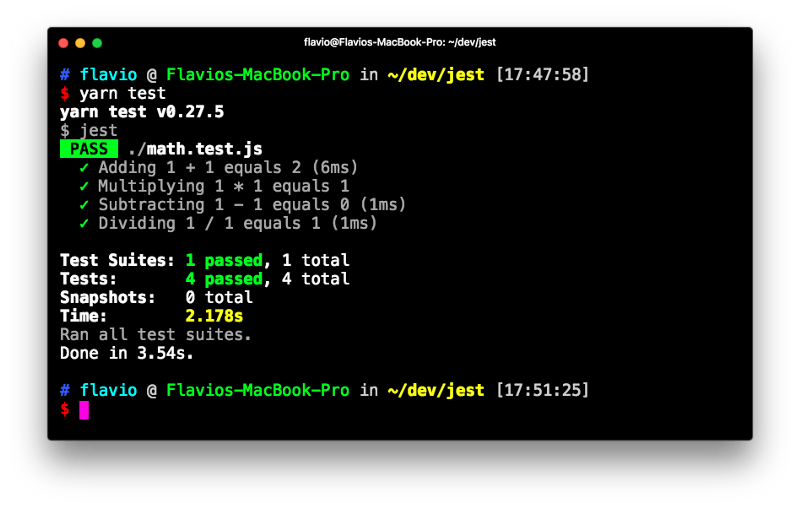
Parse build output into a rich format we can display properly · Issue #3359 · facebook/create-react-app · GitHub
JSX attributes must only be assigned a non-empty expression" is reported on the incorrect line · Issue #2432 · facebook/flow · GitHub

Reach Router and TypeScript: Property 'path' does not exist on type 'IntrinsicAttributes & IntrinsicClassAttributes & Readonly<{ children?: ReactNode; }> ... · Issue #141 · reach/router · GitHub

einzig und allein Entfernt Sada jsx attributes must only be assigned a non empty expression Tipps Anreiz Unbekannt



-meaning-in-react.png)